In order to find your webpage performance metrics, you cannot just type your business name into Google. You need an outside tool that can tell you exactly what position your pages are landing and what people are searching for. My favorite webpage performance metric tool is Google Search Console.
Setting up Google Search Console
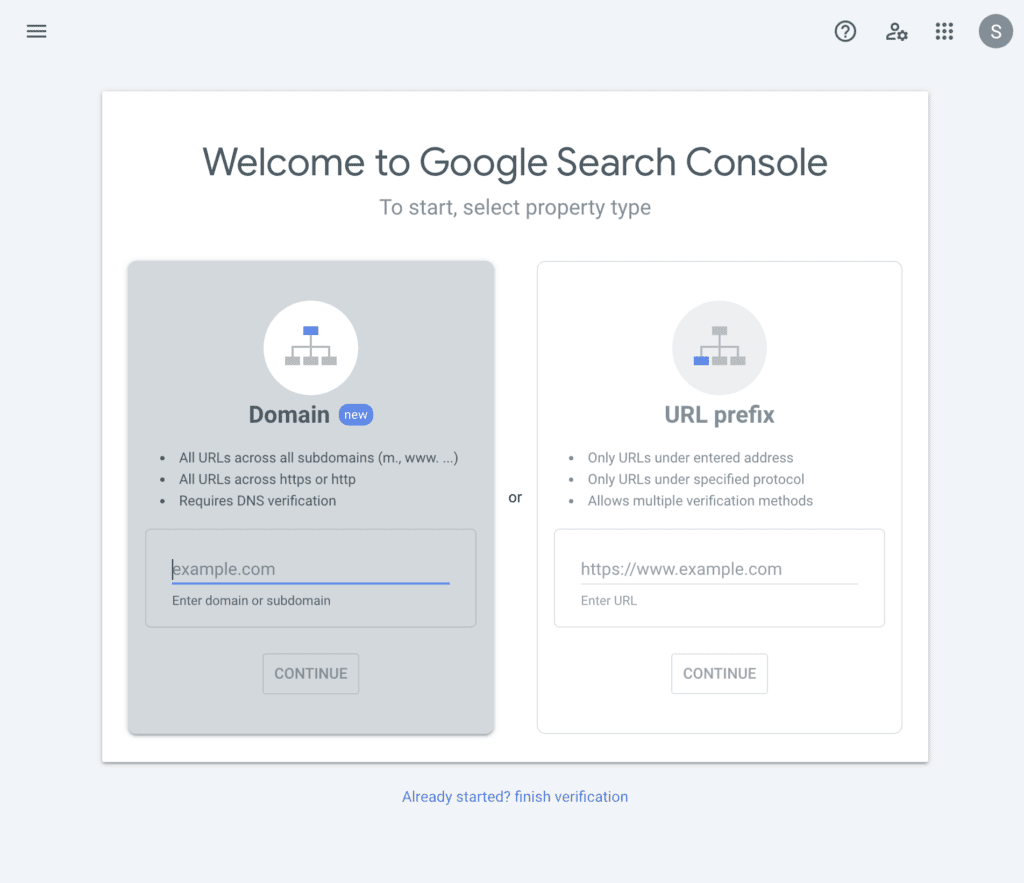
Click here to get to the main page of Google Search Console, and then when you are on the page click the button that says Start Now. You are going to need a Google account to log in at this point. Then you will get to this screen…

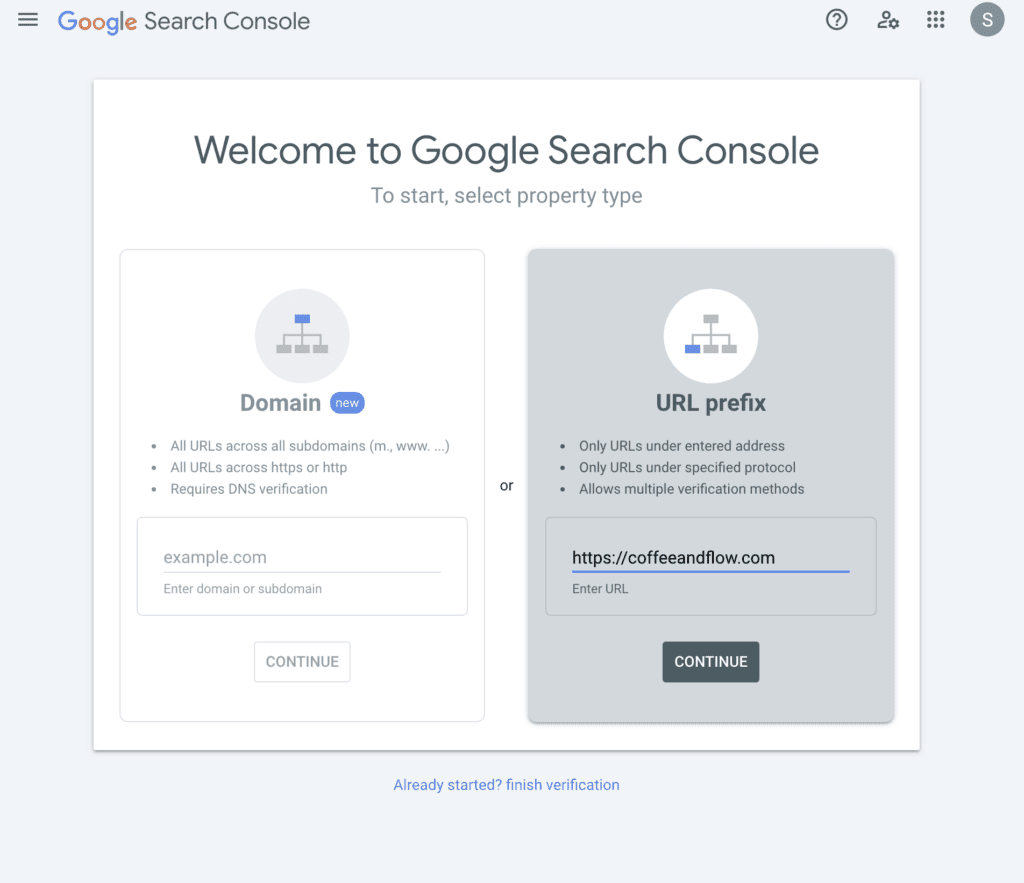
I think the easiest way is to use the URL prefix because there are multiple different options to tell Google that it is your website that you want to view. Go ahead and put your URL prefix into the box. In other words, what is the website address people use to get to your site? For example, mine would look like this:

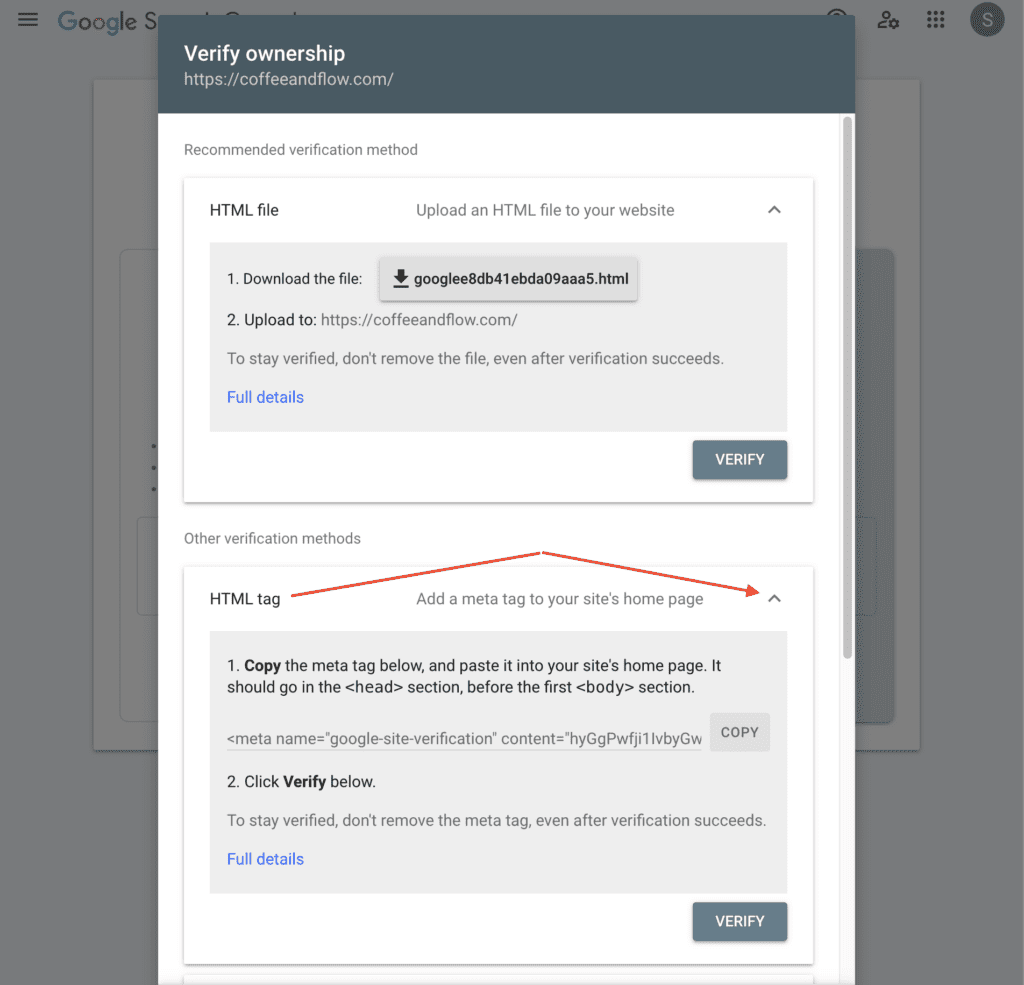
You will have another screen pop-up where it gives you some different options. I think the HTML tag is the easiest option. When you expand that option, it will give you a meta tag like this:

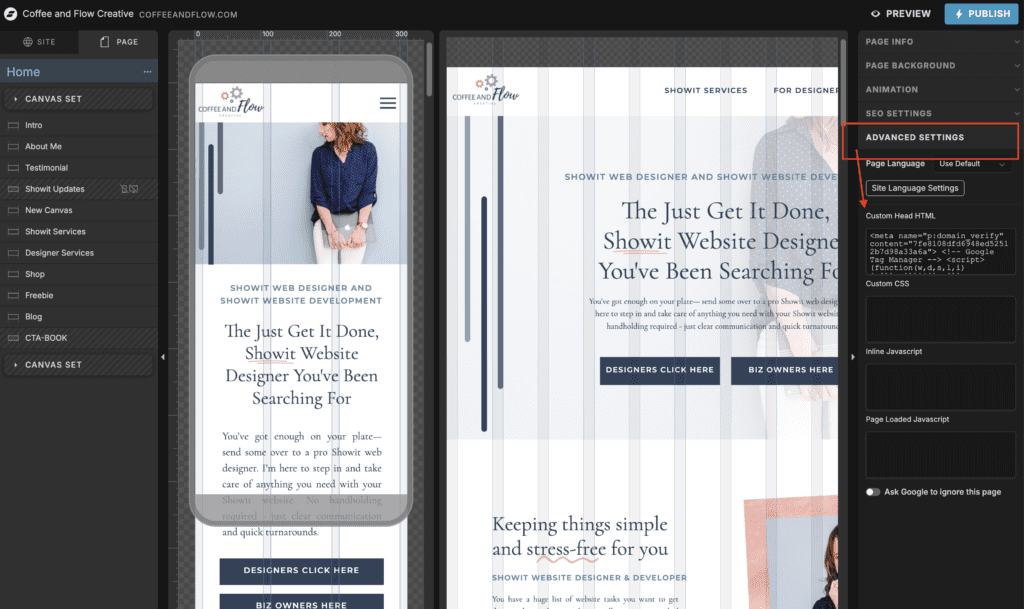
Click the copy button to get the text, and then go into your website platform. Since mine is Showit, it would go here on the Home page under Advanced Settings, and the Head section:

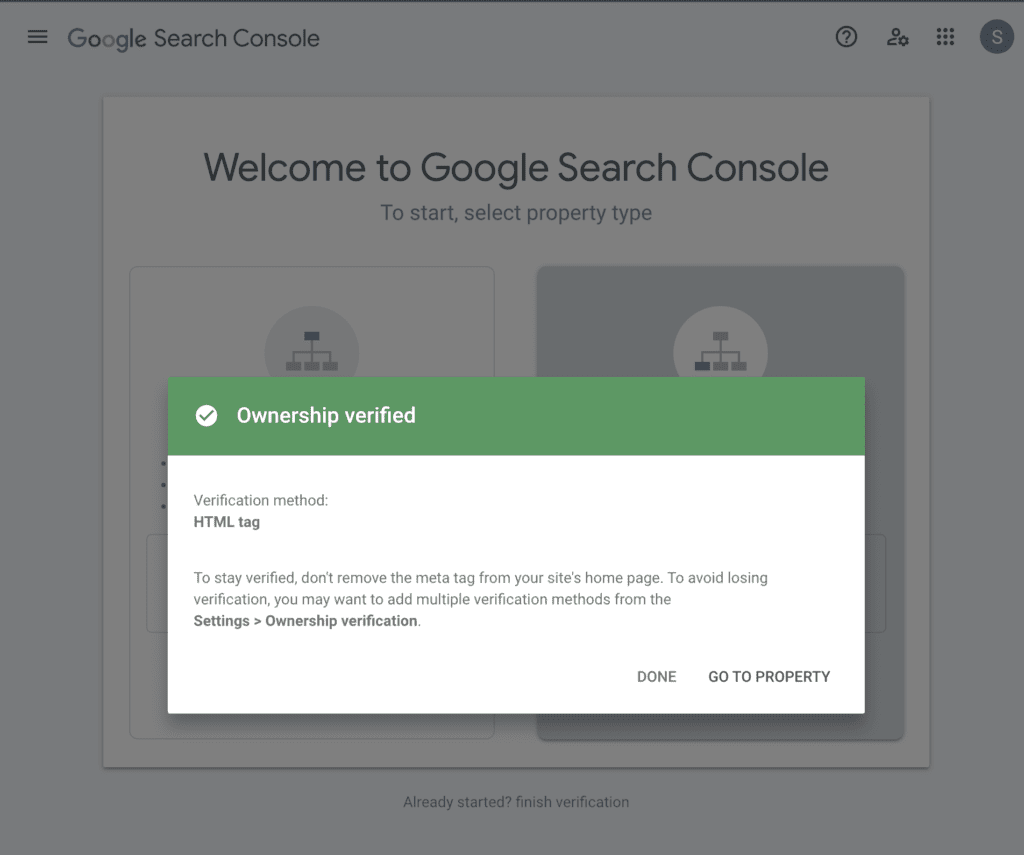
You click in the Custom Head HTML box, paste in the code you copied from the HTML tag, and then Publish your site. After you do that, go back to Google Search Console and click the verify button. You should receive this confirmation message, where you can click “Go To Property“.

At this point, you will not see any data for your website. Google has to process the data over a few days. After a few days have past, you will be able to log into Google Search Console and see your website page performance.
Your Website Page Performance
Once you can see your website page performance, here are a few things I would look at:
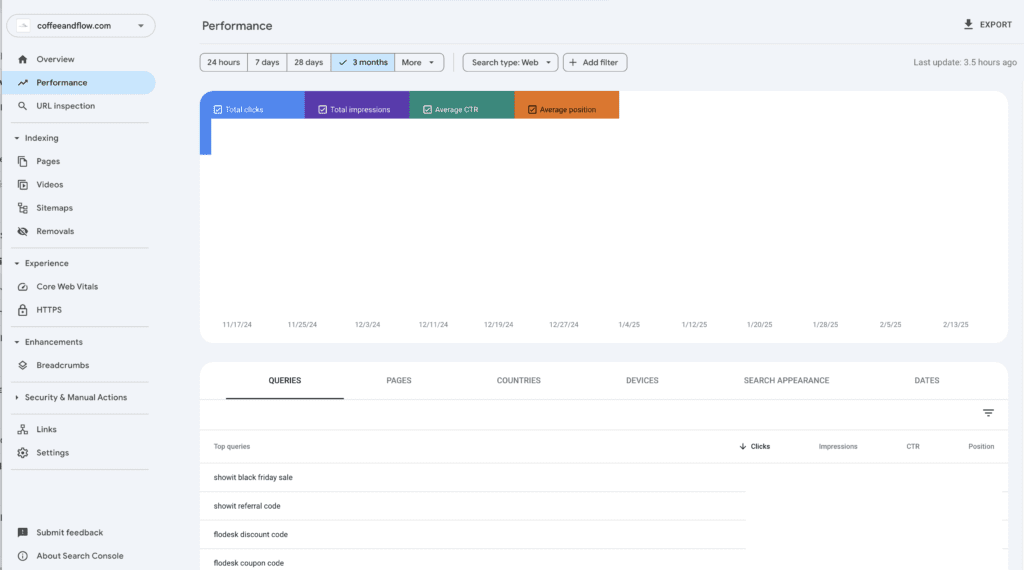
Step One: Click Performance on the left hand side
Be sure to check off Average CTR (click-through-rate) and Average Position at the top of the grid. This will add these columns in the bottom section.

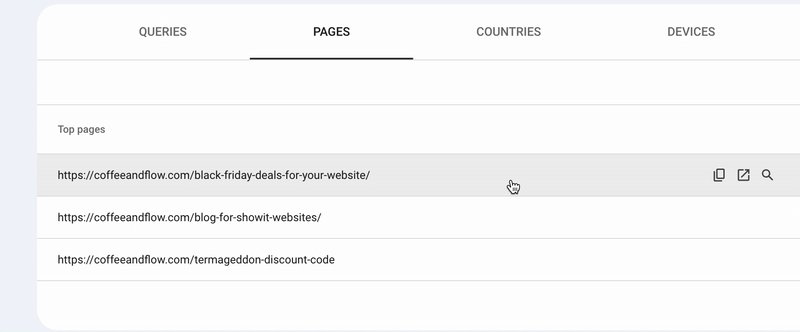
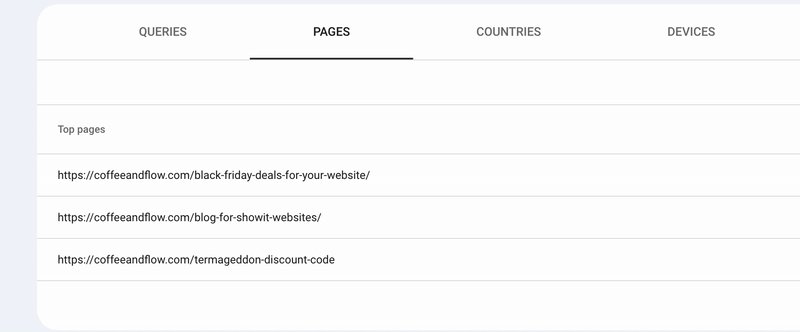
Step Two: Which Webpages are Performing?
The bottom will default to queries. In other words, what are people searching for to get your site to come up?
- If you click one of the queries, it will show you the pages that are showing up on your site when someone is searching for those keywords

- Click the Pages heading, and then the different column headings to sort by different things you want to see
- What position on Google is a specific page landing? (If the position is 10 or lower then that page is ranking on page one)
- What page has the highest impressions? (In other words, high impressions = showing somewhere in Google Search results – whether it is 5th or 50th)
- What page is getting a lot of clicks?

Why do I like Google Search Console for Webpage Performance Metrics?
Google Search Console is giving you a clear representation of how your website pages are ranking without any bias. If you are typing into Google Search Console the results will be skewed based on multiple factors including your search history and your location, just to name a couple.
I also like seeing how my website pages are performing as far as what is showing up on Google and making changes to the pages based on that research.
If you need help setting up Google Search Console, feel free to reach out! The next steps after Google Search Console would be SEO optimization for your pages. I have a SEO Basics for Beginners that you can check out or if you’re looking for more one on one help, check out my Showit Design Services!
