I have put together five of my top website design tools that I go back to time and time again.

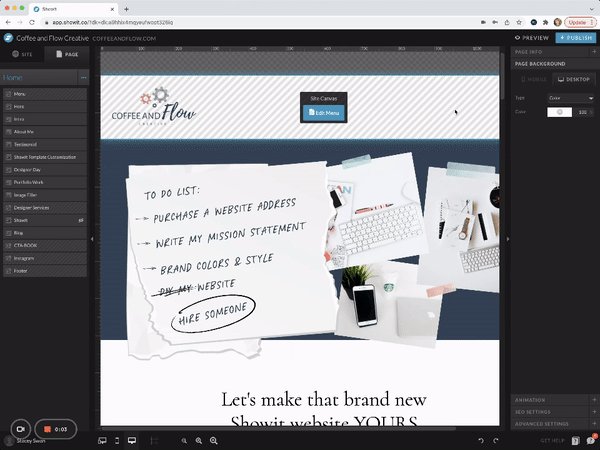
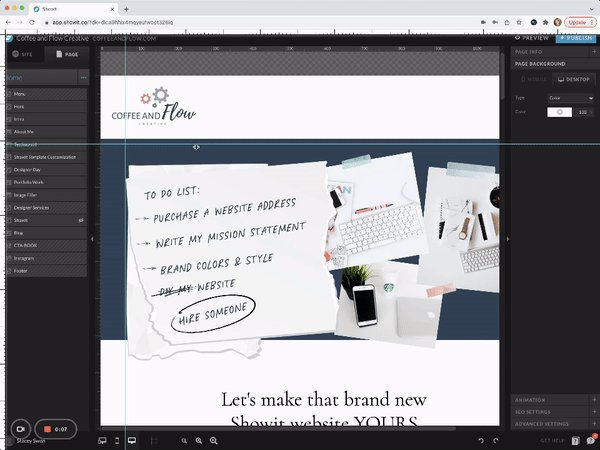
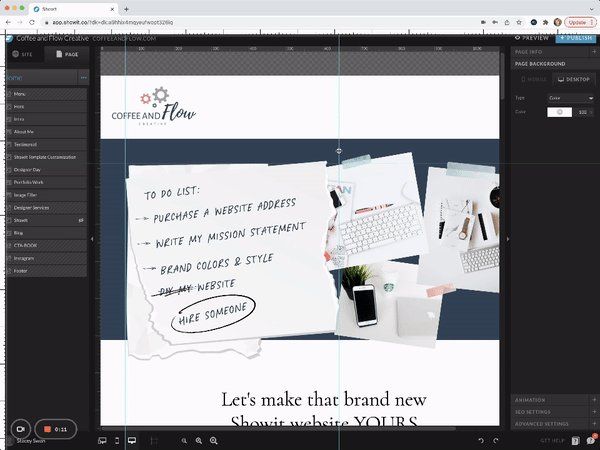
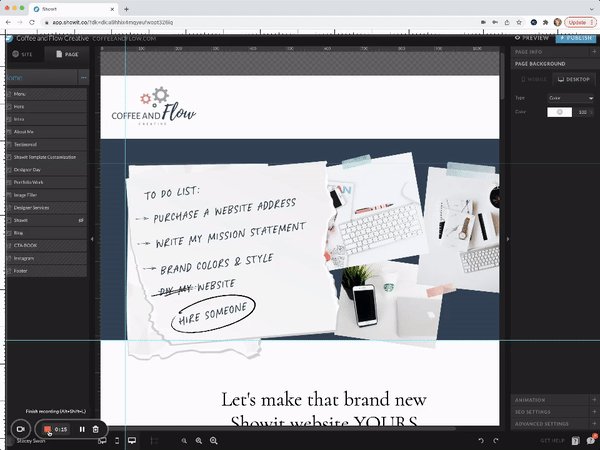
Tool #1: Grid Ruler
If you are a Showit Designer, you know some of the frustrations of not having a guideline or tool to help line elements up within the Showit platform. You need to use Grid Ruler! It is absolutely life changing – especially when you are modifying elements within canvas views that you can’t see. Grid Ruler is a Google Chrome extension that allows you to drag lines across your screen vertically and horizontally. It is amazing!

There are two other measurement tools that are mac apps. You can download them through the app store – Red Lines and Free Ruler. Since these are two apps, they both go across the whole screen rather than just staying within the browser window.

I use the measurement tools frequently during my Showit Development projects, especially when using Adobe XD files and developing them into Showit.
Tool #2: GoFullPage
At the end of my website projects I love sending out launch graphics to my clients. I use the GoFullPage Google Chrome Extension to take a full page screenshot of desktop and mobile views of a website. I have used quite a few Google Chrome extensions for this purpose, and this one is definitely the best. A tip if you use this: be sure when you use this tool you change any Parallax images to ‘Scroll with Page’ to make sure the screenshot is perfect!

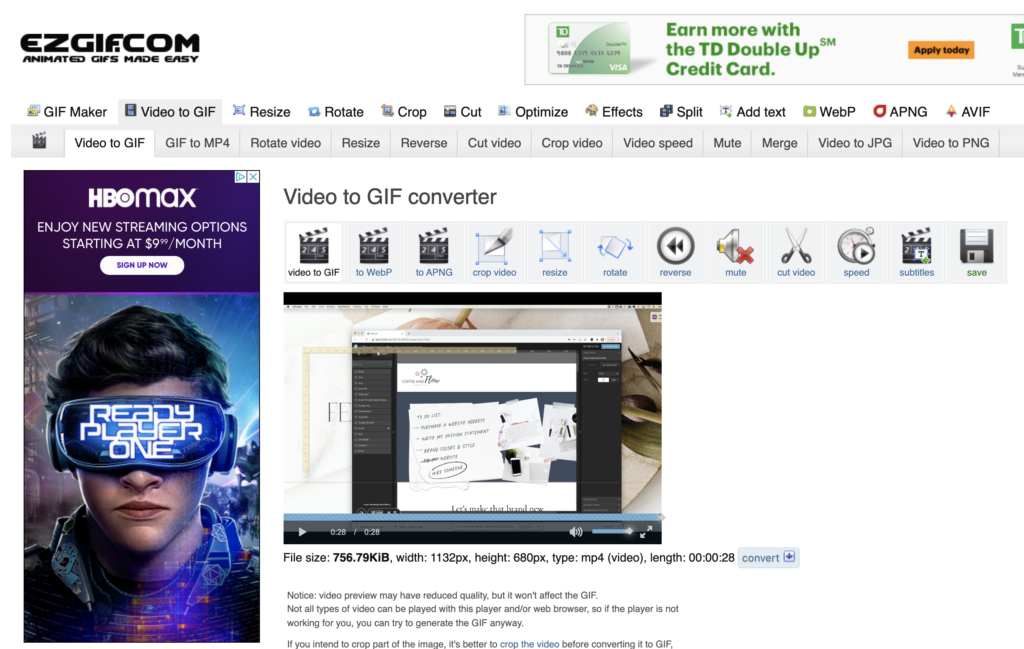
Tool #3: EZGIF.COM
I use the EZGIF.com website ALL the time. Anytime I need to convert a mp4 to a gif, I go to this site. It is fast and easy to use. I’ve also used this site to reduce mp4 sizes and crop mp4’s as well. I actually used this site to convert the gifs in the first two tools in this blog post. Since the mobile layout in Showit only allows gifs and not mp4’s, it is one of my most used tools for website design.

Tool #4: Loom
Fact: I am not someone that enjoys meetings. I don’t like setting up times, joining a Zoom meeting, talking, yadda yadda yadda. Don’t get me wrong – there are some instances where a face to face virtual meeting is necessary, but I believe 99.9% of the time it can be accomplished in a different and more efficient way. I LOVE Loom. I record videos all the time. After I complete a website design project I always record a video walking through what I have done so clients understand how I did a certain thing. This gives them the power to do it themselves later on. When a client sends a Loom video it is extremely helpful in understanding what they are trying to accomplish or what they are trying to explain to me. I would be absolutely lost without Loom!

Tool #5: Toggl
I use Toggl not only for my own purposes, but also for tracking any client projects that require time tracking. Toggl syncs across my desktop, my laptop and my phone so I can track time wherever I am. I can go to their website to download reports and send them to clients that I perform retainer work for, or special projects. I also love tracking my time to see how long it takes me to accomplish tasks. By knowing exactly how much time on average it takes me to complete a certain task allows me to price my services appropriately, and schedule my time appropriately as well. Toggl has a built in feature that tells me when I’ve been idle because let’s be honest, sometimes the dog needs to go out and I forget to stop the timer.
What website design tools do you use?
I love hearing what other people use for tools throughout their day. Be sure to post a comment or tag me in an Instagram post so I can see what your top website design tools are!

Pst…if you are a Showit website designer constantly stressing out about your projects, you should look into hiring another Showit website designer to help with some of those simple tasks. I know a great one 😉
