Showit and WordPress work together for blogging. You have the power of WordPress with the design elements of Showit. I’m going to give a walk-through on how Showit and WordPress work together for blogging.
How The Showit Blog Looks
Font Settings
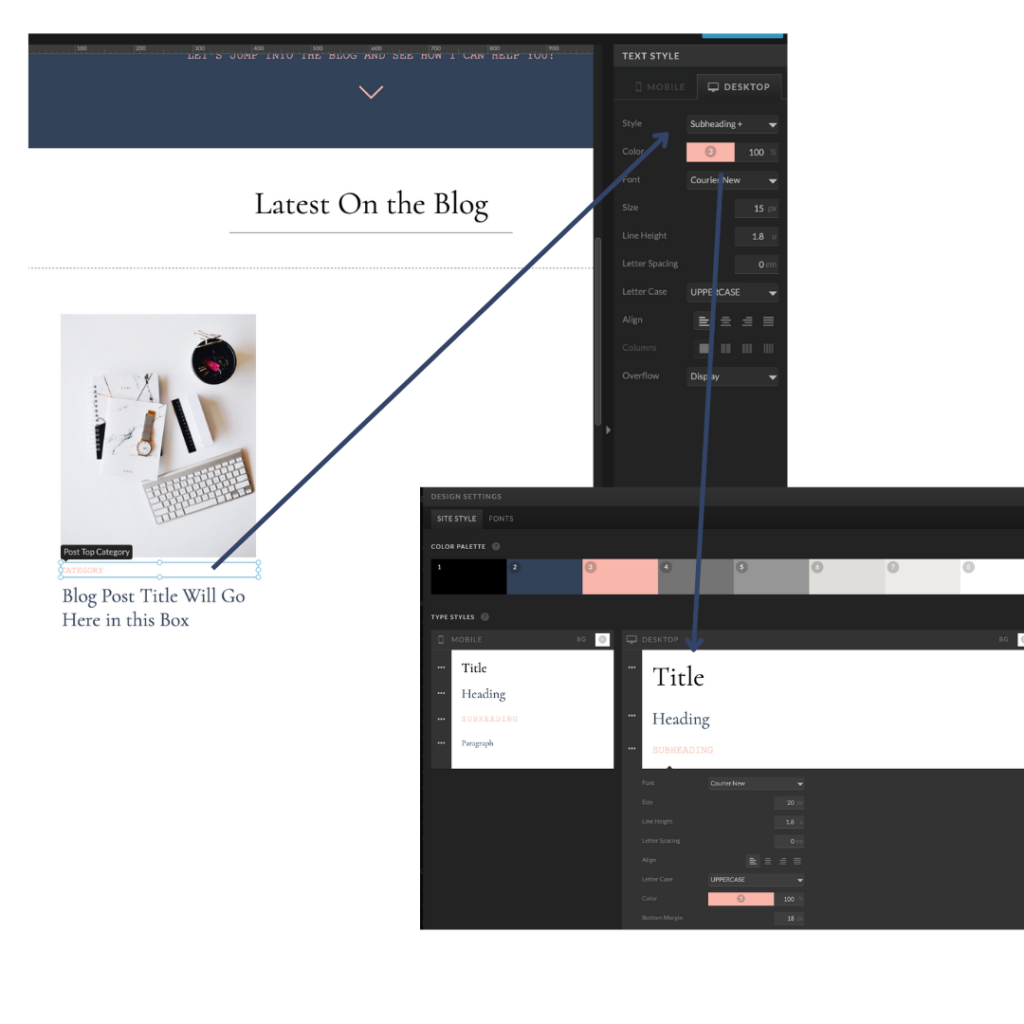
Showit drives the design and the look and feel of your blog layout. Any font colors, font sizes, and alignment all pull from Showit. These settings are in the Design Settings of Showit. The Category text in the below example is set to Subheading. The Subheading in my design settings are what drives the font color and size:

The same applies to anything that is assigned as a Title, Heading, or Paragraph.
Design Settings in Showit Affects WordPress Blog Posts
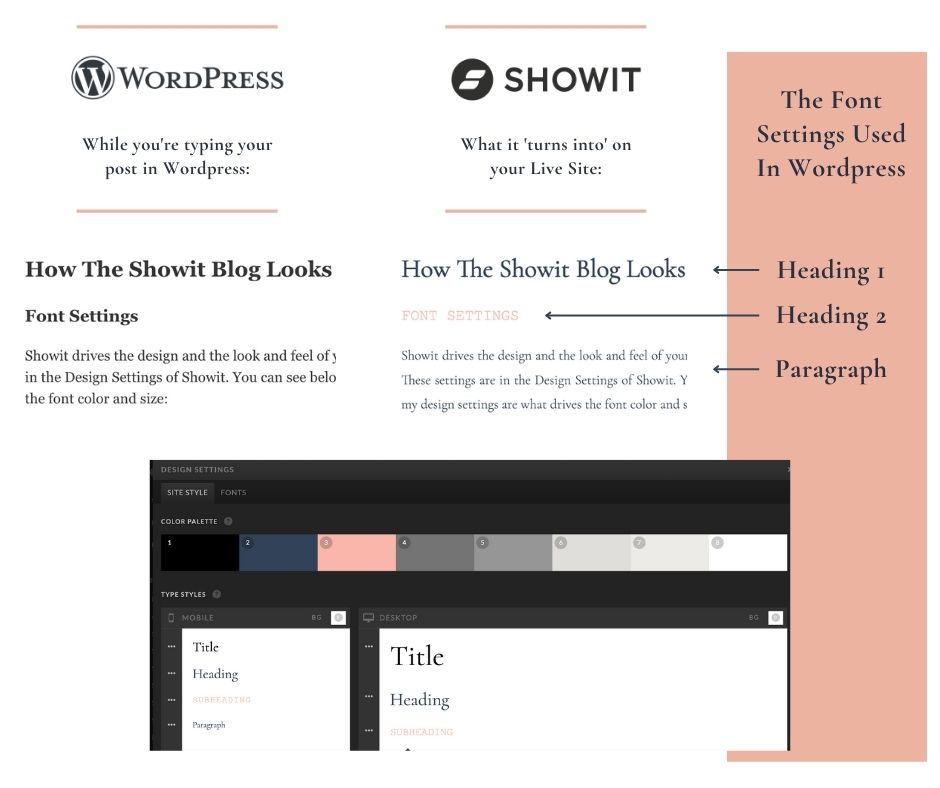
The design settings in Showit are very important to keep in mind when you are creating your posts in WordPress. As you create your post, you assign different headings, which match up with your Design Settings in Showit. Here is a quick guide:

Just in this blog post, you can see how the font settings translate from WordPress to Showit:

How The Featured Image in WordPress Shows on Your Showit Blog
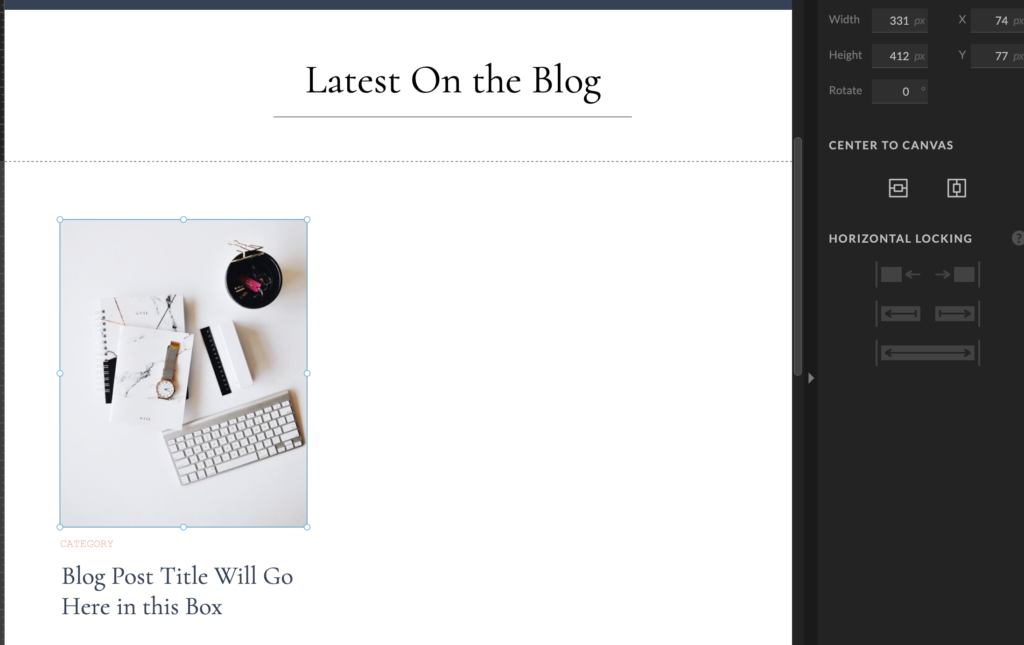
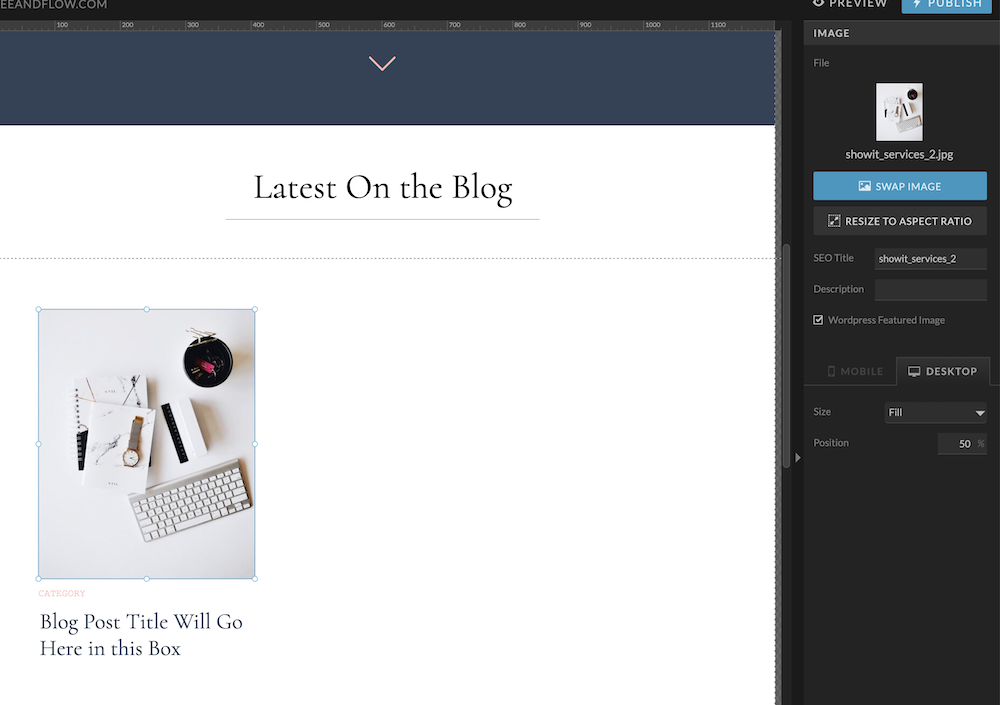
In the Showit platform, you want to think of everything in there as placeholders. This is true for images as well. The size of the image is driven by Showit (again – think of Showit as the way things look, not exactly what they are). So it is important to check the size of your image ‘placeholder’, so you know how to upload the image into WordPress when the time comes. In this example, if you click on the image and look over under Size & Position you will be able to see the exact size.

A Very Important Note about Showit and WordPress:
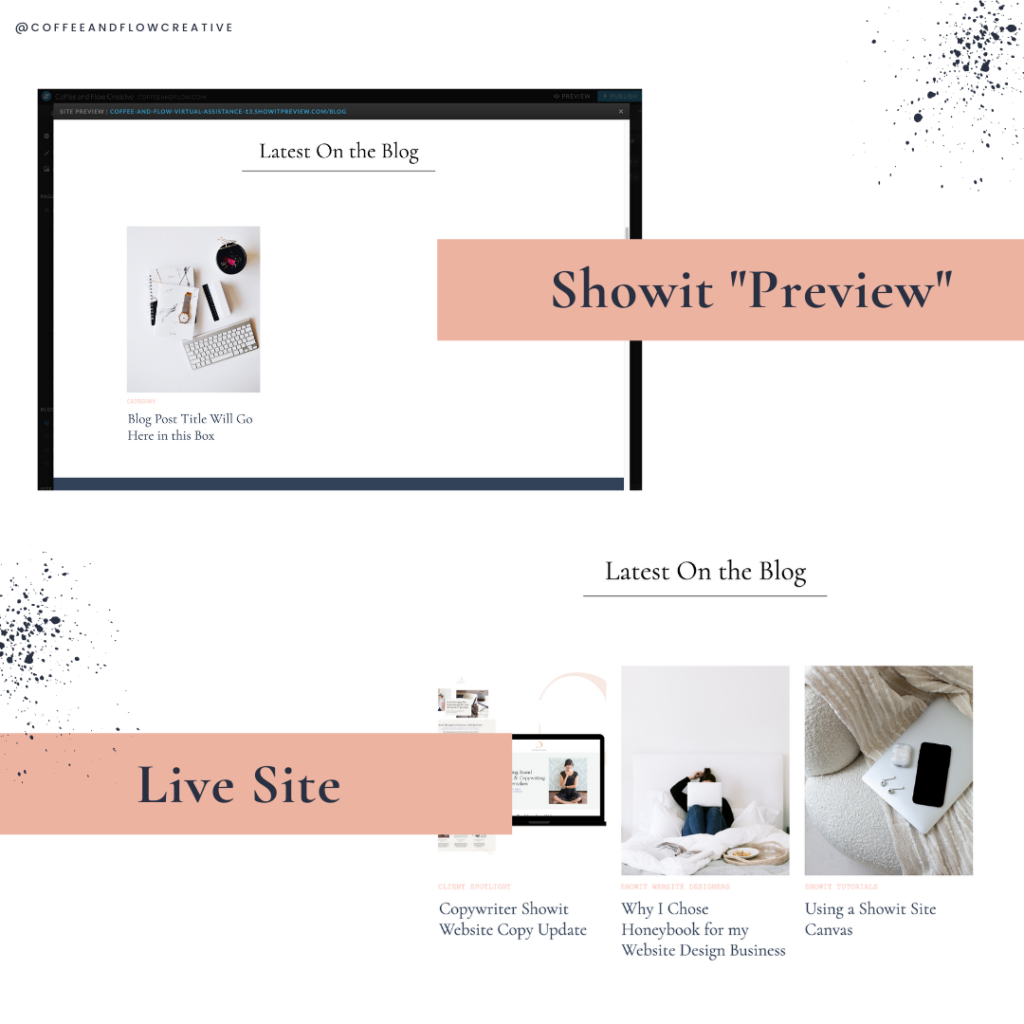
While you are in Showit, if you Preview your blog you will not see any live updates. The only way to see exactly what the blog will look like is to view the live website. This is different from the rest of Showit, where if you hit Preview you see exactly what the site will look like when it is published.

If you aren’t ready to publish your Blog, I would suggest setting up a Coming Soon page for your blog until you are ready to publish. If you need help creating this page, see this blog post that will take you step by step!
How WordPress and Showit ‘Talk’ To Each Other
This ‘connection’ between WordPress and Showit is controlled in the Showit Editor. Another reminder to think of Showit as everything except the actual creation of the blog posts.
WordPress Placeholders in Showit
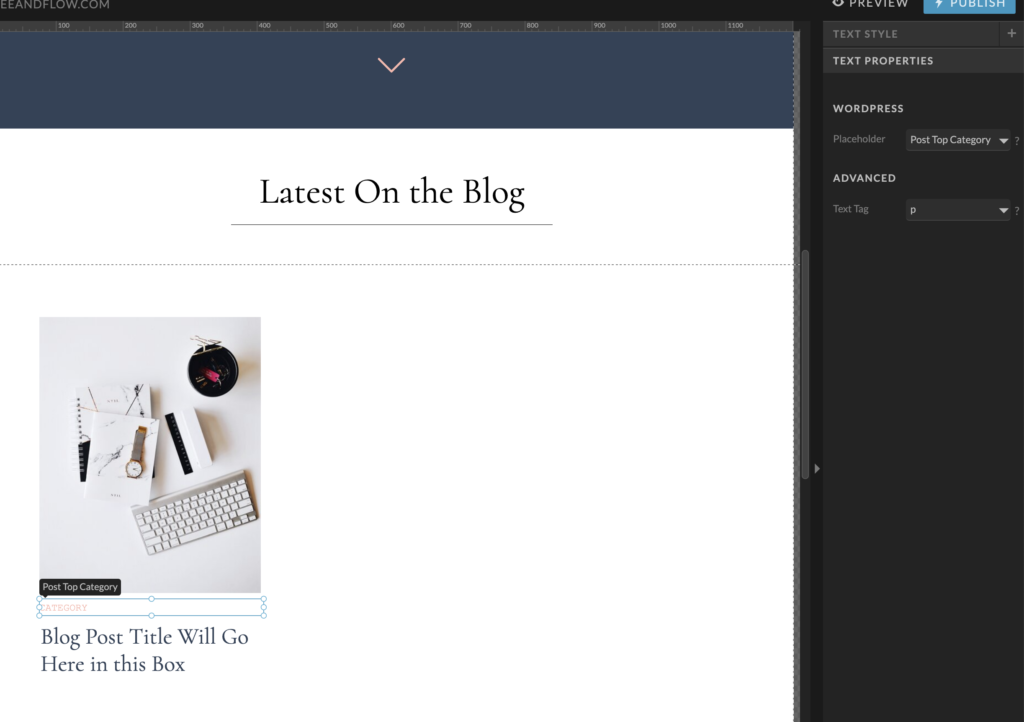
You want to ‘tag’ certain text in your Showit design so WordPress can pull in the information. You can tell when a text is tagged with a WordPress placeholder, by clicking on the text box and seeing a little black word bubble.
- Click on the text, and then look over to the right hand side under ‘Text Properties’.
- Then you will see a dropdown called ‘Placeholder’, and that is where you set the tag.

WordPress Featured Image in Showit
You also need to tag any images that you want to pull from WordPress. If you click on an image, and look to the right hand side, you want to make sure ‘WordPress Featured Image’ is checked off. This signals Showit to look at WordPress for an image to put in this ‘placeholder spot’. A few things to note:
- You can only use one featured image for each blog post.
- If you do not set a featured image during your blog post creation, this space will show nothing

Writing Your Blog Post in WordPress
When you are ready to create a blog post in WordPress, you log directly into WordPress. When you first set-up your blog with Showit, you would have received a log-in and password for WordPress with Showit. It is typically your url name, with wp-admin followed by it. For example: websitedesigner.com/wp-admin
You can tell you are using the ‘correct’ WordPress because the log-in screen will have both the Showit and WordPress logos on the screen.

If you haven’t requested a blog setup or migration, you can follow the steps here. Don’t forget if you have an existing blog with WordPress or Squarespace, Showit has the ability to migrate them over to your new WordPress. If you have any other website platform, the posts will have to be brought over manually by copying and pasting. If this is something you need done, check out my Showit Design Assistance!
Once you are logged in, you will start creating your blog post. Happy blogging!
👉 If you don’t have a Showit account yet, sign up using my link and get a free 14-day trial. PLUS when you are ready to pay for a subscription, my link will give you a free month!
