You’re feeling a little ‘blah’ about your website – but you aren’t a Showit web designer. You want the first point of contact for potential customers or clients to really wow them and think ‘THIS is the person I want’. I’ll take you through a few quick tips to make you feel like a Showit Web Designer to make your website look professional, modern, and visually appealing.
Make Your Paragraphs ‘Scannable’
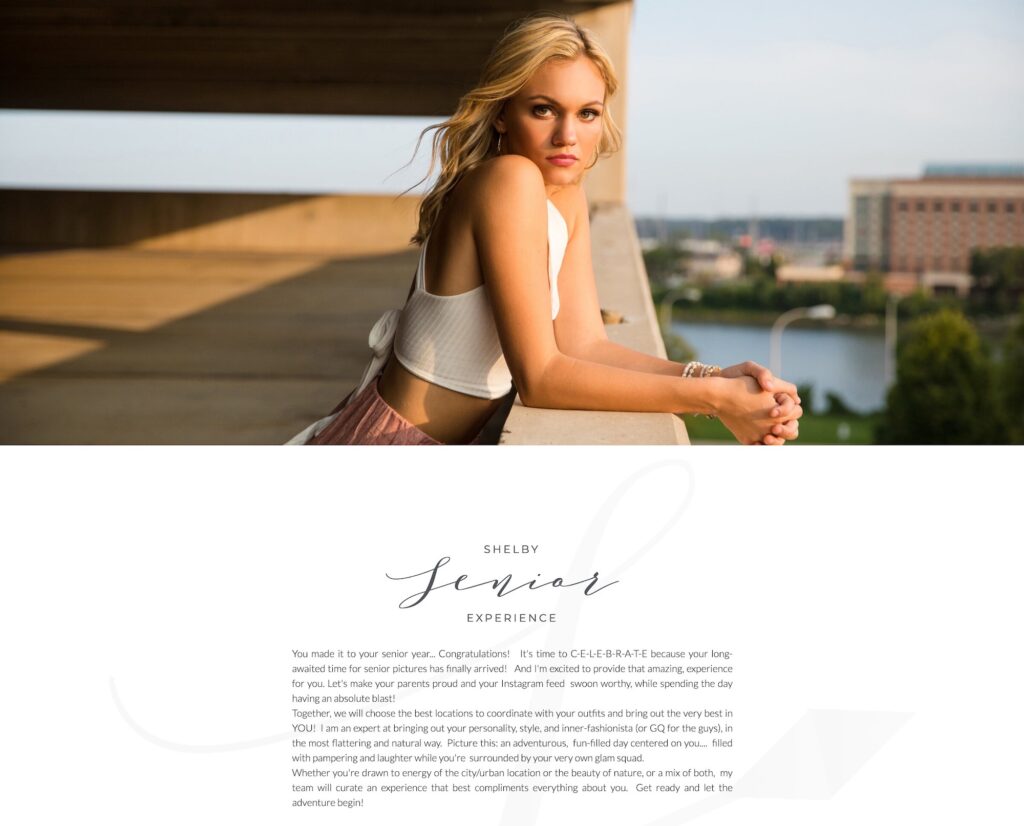
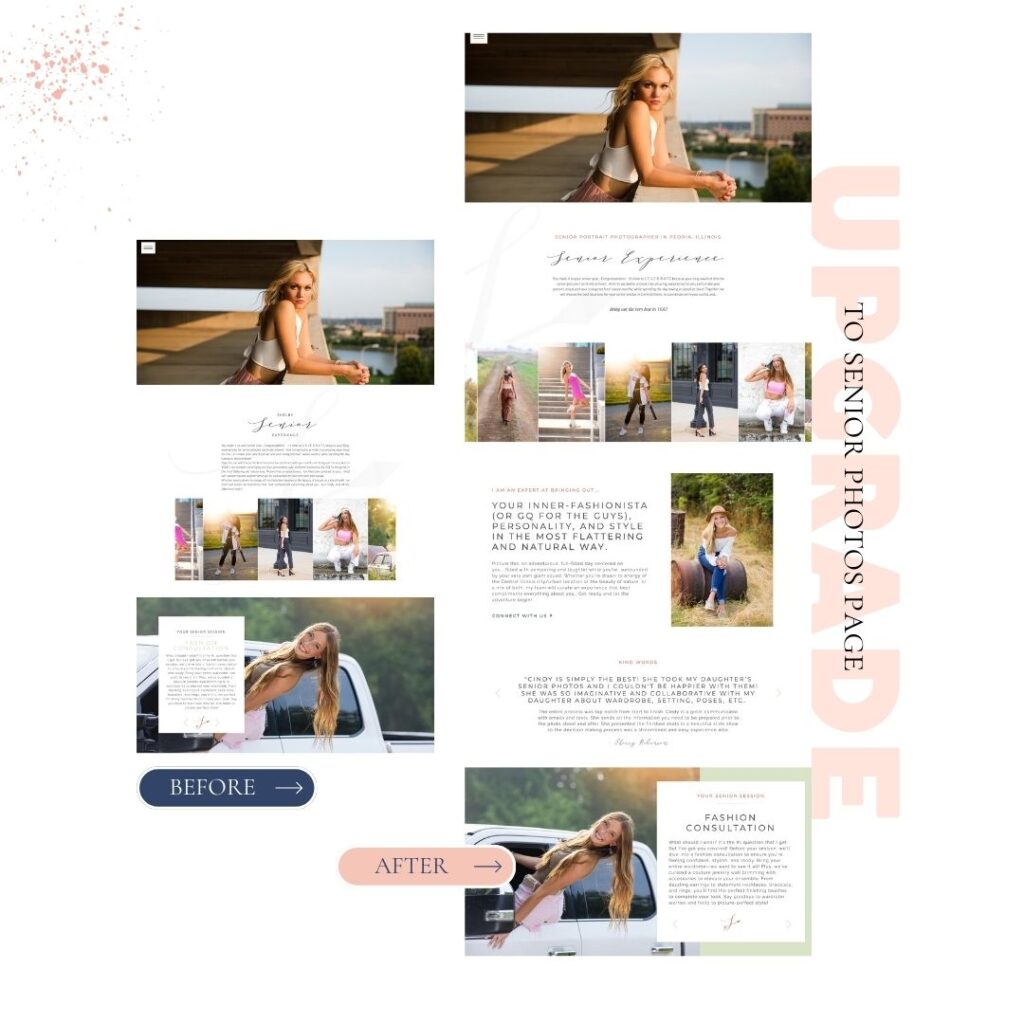
There are a few different types of people in this world – the ones that scan the pages and the ones that read every detail. You want to cater to both. As a Showit Web Designer, this is the first thing that jumps out to me during a website refresh. Let’s look at this Showit site for a senior photographer as an example:

This is a nice introduction to her senior experience, but nothing is really jumping out. Also, there isn’t a keyword at the very top of the page for SEO purposes. By breaking up her words ‘senior experience’ with different font boxes, it could be hurting her SEO. Here is what I did to improve this paragraph:

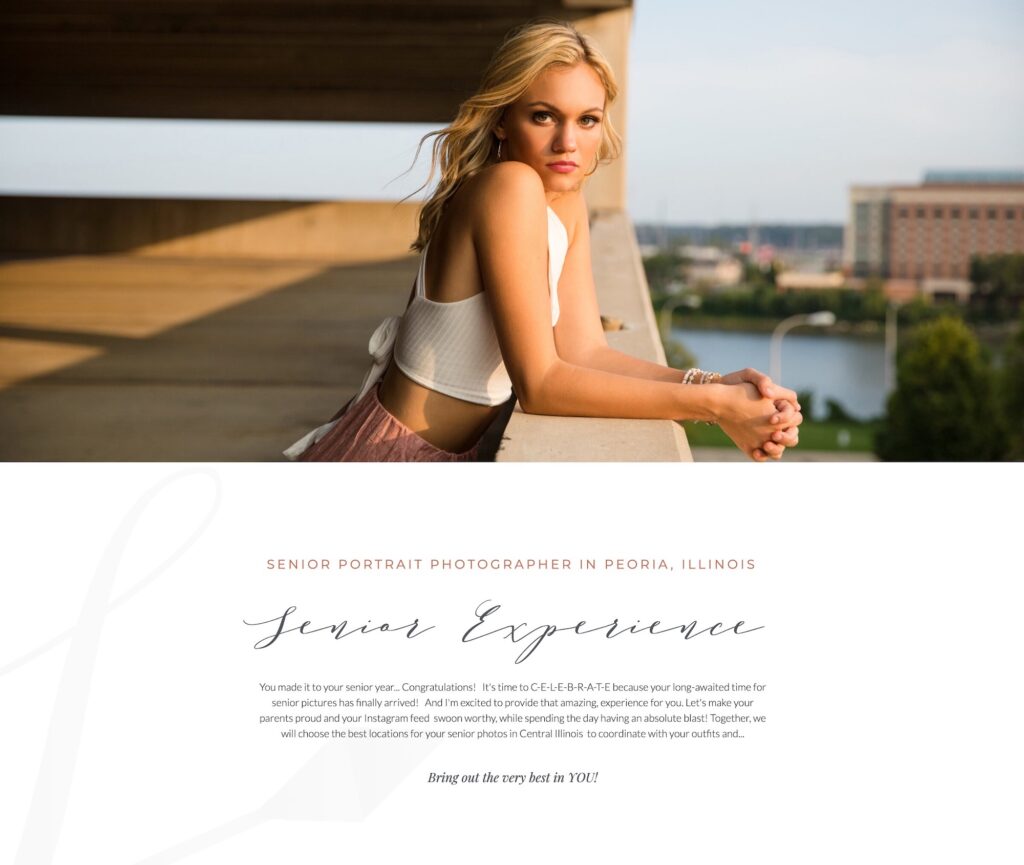
Do you notice the difference? Here are a few things that have changed:
- Keyword phrase at the top with her location [Google likes this way better!]
- Shortened the paragraph to be more enticing to read. I used the remainder of her original paragraph lower down on this page.
- Highlighted a sentence from this paragraph with a different font, leading into the rest of the page.
You don’t have to be a Showit web designer to make these changes on your own website. Take a look at your site, notice large paragraphs and then think about how you can break it up strategically to be more visually appealing.
Use the Locking Features in Showit
The locking features in Showit are always a little tricky if you aren’t a web designer, but they are helpful to learn! Especially if you are a photographer using Showit for your website and you have a sliding gallery. Make sure all of your galleries are stretching across the page using the locking feature. Here is a before and after of a gallery from a senior photographer:

You can see the screenshot on the left, the gallery is not stretching across the entire screen. After applying the Showit locking, the picture on the right is stretched across the screen.
How to apply the locking to a sliding gallery
- Select the gallery that you want to go across the entire page
- Go to the right, under Size & Position
- Click the arrows under Horizontal Locking that are going both left and right
- Now your gallery will stretch across the screen!
You can also apply this setting to anything you want stretched across a screen – including images! For more details on locking features in Showit, check out their article!
A few things a Showit web designer checks on websites
As a Showit Web Designer, there are always a few other things that jump out at me on Showit websites. Double check and make sure these are on your website:
Is your location front and center on your home page?
Make sure it is clear when someone lands on your website that your location is listed. If it isn’t 100% important, you can always put it in your footer.
Do you have testimonials on your home page?
By seeing testimonials on your website, it gives potential clients a true view of your services from people that have actually worked with you before. You don’t need to be a Showit web designer to add these! There are lots of free testimonial canvases within your Showit account that you can pull into your own site.
How to add a free canvas to your Showit website
- Go to the page you want to add the canvas
- Click the dots next to the page name
- Click Add From Library, and then go to Showit Library
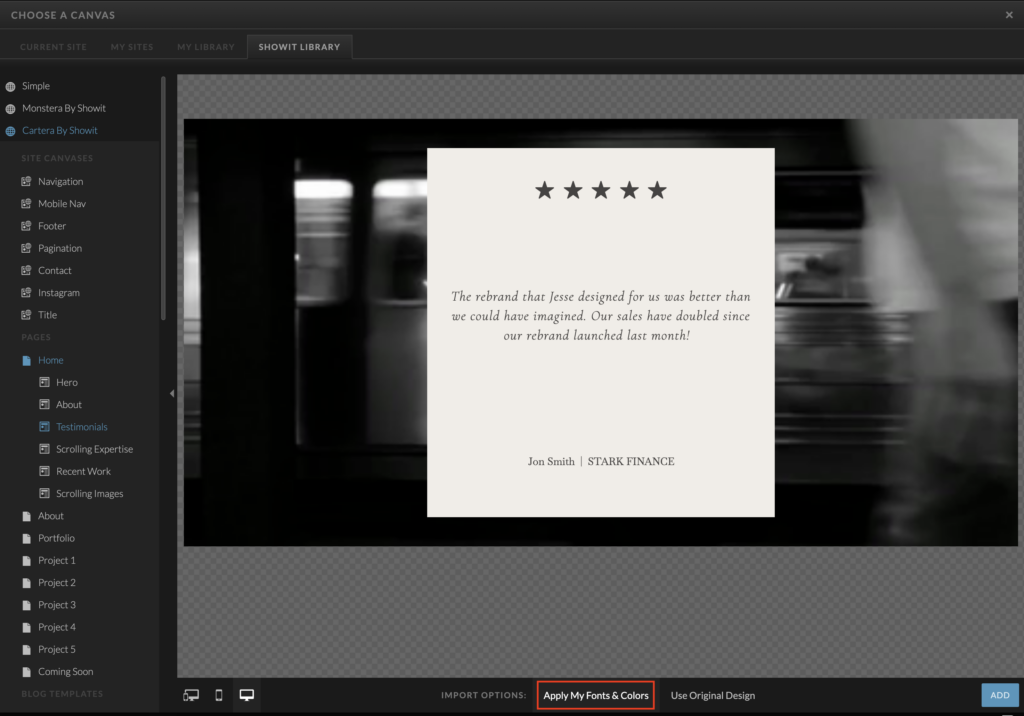
- Search through the different available sites (for example: click the Cartera Template, then Home, and then the Testimonials canvas)
- Click Apply my Fonts and Colors, and then Add
- Drag the new canvas up your page to where you want the testimonials to be

Do you have ONE H1 on your page?
Your H1 is the main sentence on a website page. It has the keyword in it that you want people to be searching for. Google likes only one H1 on a page, and if that is not the case you have to fix it. If we are on your home page, a good example of a H1 would include your location and what you do.
How do I tell if a text box is a H1?
- Click a text box
- Go to the right hand side and look under Text Properties
- Make sure the Text Tag is H1 for the main sentence on your page
A quick tip is to download the Google Chrome Extension H-Tag. You can view your website, click Show Tag, and it will highlight all of the different text tags on your website.
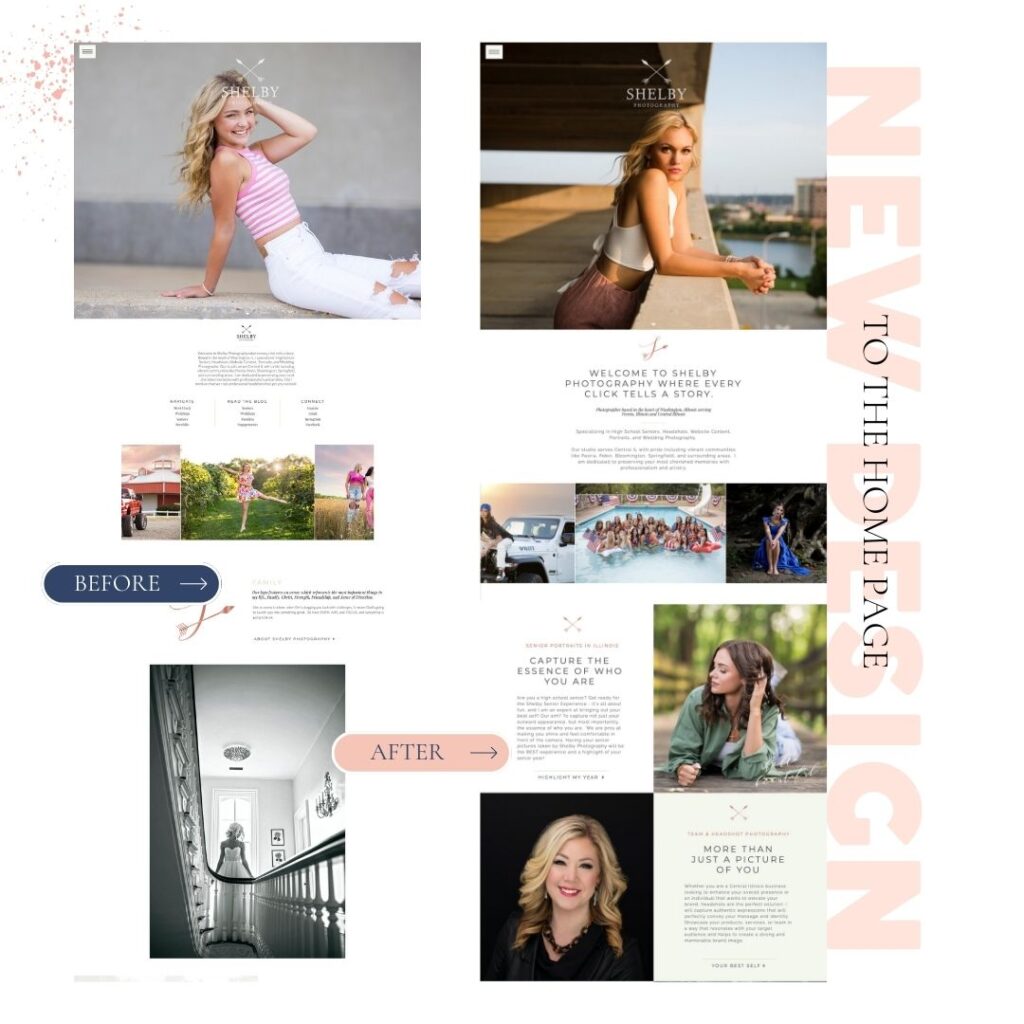
Example of a Showit Refresh Project by a Showit Web Designer
Just a few updates to your website copy and small adjustments to your design, can enhance the visual appeal of your website. Take a look at a this Showit Refresh project for the senior photographer that I did to see the potential:


Work with a Showit Web Designer
Some people love the DIY of Showit, but others just want it done. That’s where I can come in! Hire a Showit web designer to implement all of these changes for you, and it will be quick and easy. I will be able to send you a video walking through your site of initial changes and updates I see, and then we can work together! Learn more by visiting my services page for design updates.
